一.函数的作用
1.简化代码,相当于一个功能,一个方法。函数只有调用,才能执行。
二.函数的定义
1.用关键字 def,函数名+括号()+冒号:,括号内的参数可有可无
2.函数名后面要有括号,
3.函数的调用 通过函数名(参数),可以没有参数

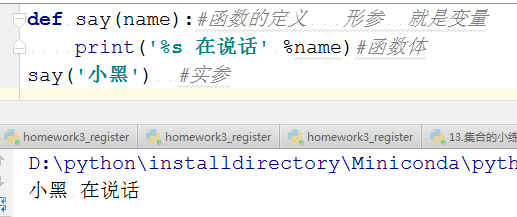
三.函数参数
形参:其实就是一个变量
实参:是具体的内容
没有默认值,有形参的,必填参数。和非必填参数,形参那含有默认值

****重点
局部变量:
1.在函数里定义的变量是局部变量,只能在函数里使用。函数执行结束,就没有这个变量了。外面不能使用。
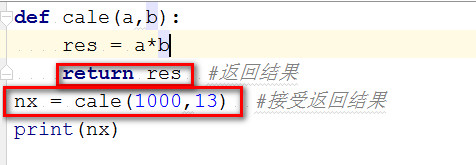
2.函数遇到return,就结束,不再往下执行了。
想要获取返回结果,通过return,返回结果。并需要拿一个变量来接受返回结果
所以,如果需要函数的处理结果的话,要写return,并需要给定接受返回结果的变量。如果不需要返回结果,就不用写return。